Сейчас мы поговорим о том, как создать версию сайта на Joomla для слабовидящих.
Первый шаг. Необходимые файлы
Для реализации версии для слабовидящих в Joomla нам понадобится 2 файла.
- Шаблон для слабовидящих
- Плагин для смены шабллонов (Template Switcher)
Cразу внесем ясность по поводу работы данной системы.
Версия для слабовидящих -это отдельный шаблон со своими настройками модулей, позициями модулей, своей собственной структурой. Это говорит о том, что для полноценного внешенего вида сайта в версии для слабовидящих вам придется немного потрудится, чтобы выставить модули на свои места (либо создать новые модули специально для данной версии сайта).
Плагин необходим для того, чтобы пользователь мог переключаться с версии на версию. Т.е. нажимая на кнопку включения версии для слабовидящих (ВдС) пользщователь будет включать другой шаблон вашего сайта. И для того, чтобы сайт не возвращался на обычный шаблон после перехода на новую страницу необходим наддый плагин.
Шаг второй. Подготовка
1. Разархивируйте данные файлы и установите их через менеджер расширений Joomla (Расширения - Менеджер расширений)
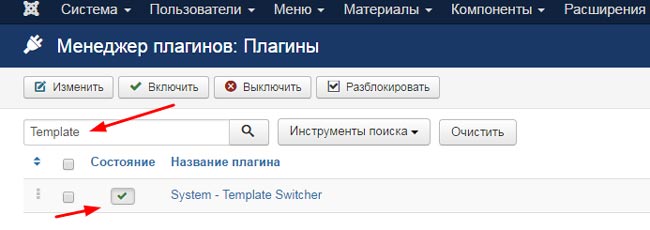
2. После перейдите в панели администратора в Расширения - Менеджер плагинов - Введите в строку поиска запрос "Tempate" и нажмите Enter

Поиск выведет единственный вариант плагина - Template Switcher. Включите его.
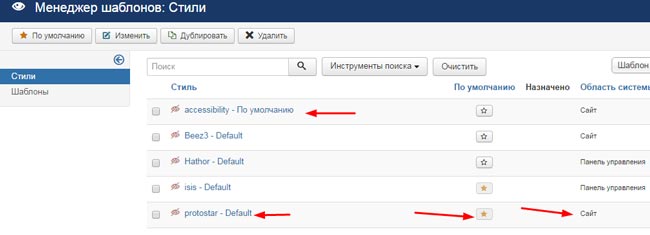
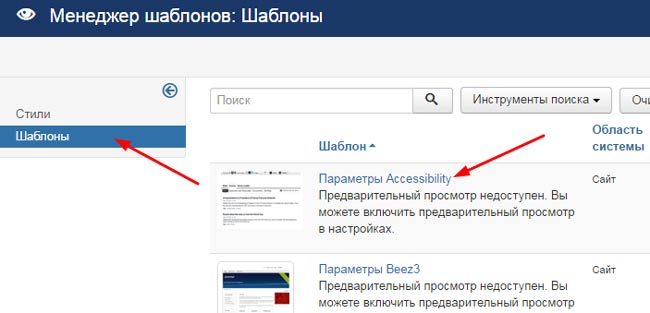
3. Теперь вам необходимо перейти на страницу Расширения - Менеджер шаблонов.
Это необходимо для того, чтобы создать правильные кнопки переключения между шаблонами.
На скриншоте ниже вы можете увидеть названия шаблонов.
Шаблон Accessibility - шаблон версии для слабовидящих. А шаблон Protostar (станартный шаблон Joomla 3) - основной шаблон сайта. Это можно определить по звездочке, которая стоит рядом с данным шаблоном. В данном случае стандартным шаблоном является Protostar, поскольку для тестирования этой версии ми установили стандартную сборку Joomla 3 с английскими демо-данными. В случае, если вы устанавливаете ВдС на уже существующий сайт, то название вашего рабочего шаблона будет другим.

4. Теперь вам необходимо создать правильный запрос переключения версий.
Для переключения на версию сайта для слабовидящих мы будем использовать слудующую ссылку: <a href="/?template=accessibility">Версия для слабовидящих</a>
Для переключения на обычную версию сайта (введите вместо выделенного жирным название своего сайта): <a href="/?template=protostar">Обычная версия</a>
Шаг третий. Внедряем новую версию сайта в работу
1. Для того, чтобы ВдС функционировала на вашем сайте вам нужно решить, где вы расположите кнопку переключения версий. В нашем случае мы разместили кнопку переключения в позиции position-0.
Для того, чтобы разместить кнопку на сайте сделайте следующее:
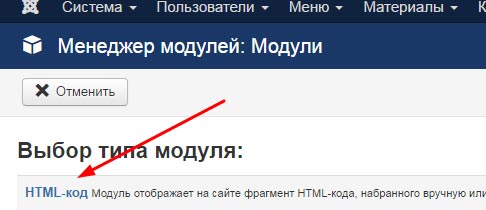
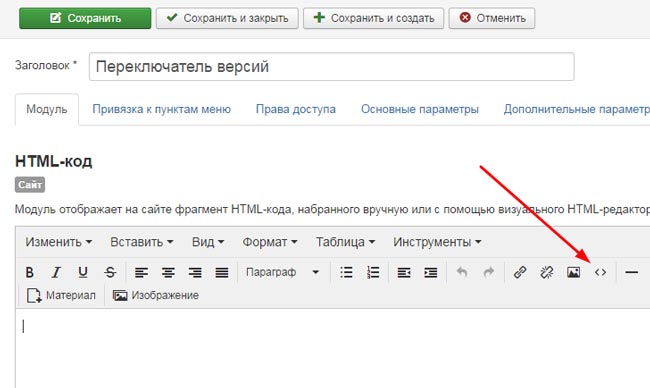
2. Откройте Расширения - Менеджер модулей. Создайте новый модуль с типом HTML-код.

3. Откройте редактор исходного кода (в вашем случае он может распологаться в другом месте, если у вас не стандартный редактор).

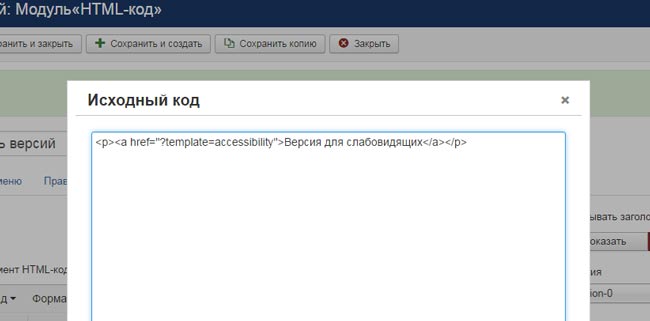
4. Введите в него код, который мы написали на предыдущем этапе. В нашем случае это <a href="/?template=accessibility">Версия для слабовидящих</a>.

Если вы хотите разместить картинку, то вы можете вставить код картинки между тегами <a> и </а>. У вас получится нечто типа: <a href="/?template=accessibility"><img src="/image/icon.png"></a>
Не забудьте выбрать позицию модуля, от этого зависит, где будет распологаться кнопка переключения. Также не забудьте установить привязку модуля к пунктам меню.
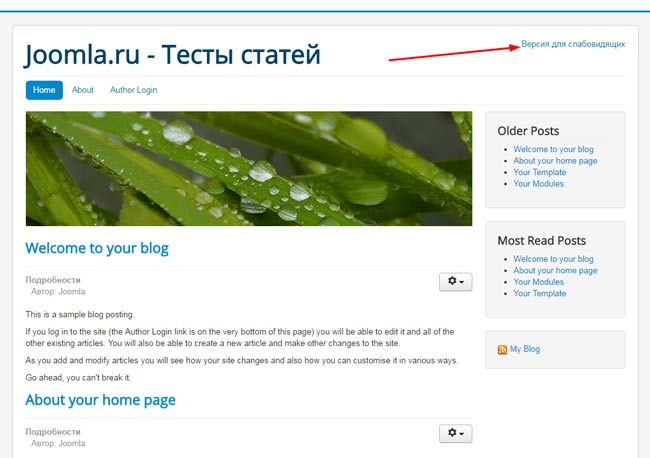
5. Откройте главную страницу сайта, чтобы посмотреть на результат. Мы видим, что появилась кнопка новой версии сайта.

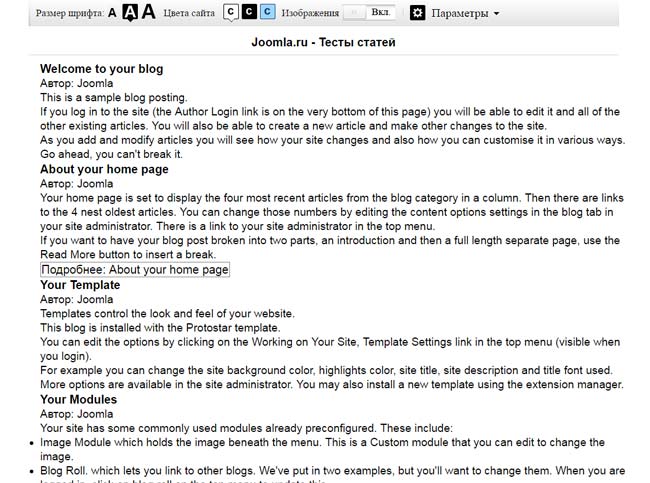
6. Нажмите на кнопку и вы увидите примерно следующее:

Не переживайте, это нормально.
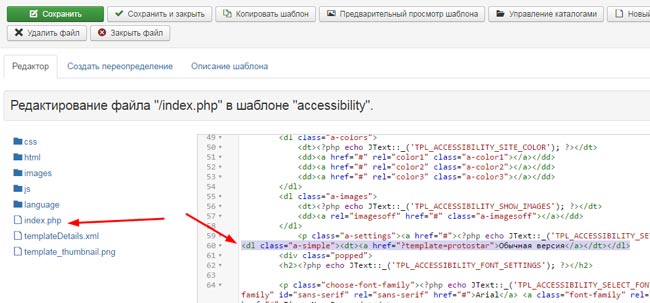
7. Теперь нам нужно добавить кнопку перехода на обычную версию сайта. Для этого перейдем в Расширения - Менеджер шаблонов - Шаблоны.
Нажмите на название шаблона Accessibility.

8. Откроется редактор файлов шаблона. Найдите строчку "<div class="popped">". Перед ней вставьте: <dl class="a-simple"><dt><a href="/?template=protostar">Обычная версия</a></dt></dl>

Сохраните изменнения.
Теперь на вашем сайте есть версия для слабовидящих.