Ваш сайт Joomla загружается слишком медленно? Вы должны определенно работать над этим: пользователи ненавидят медленные вебсайты, и они могут покинуть ваш сайт раньше, чем в противном случае, что приведет к низкой конверсии. Любой сайт, которому требуется более 2 секунд для загрузки, может оказаться под угрозой.
Кроме того, Google даже говорит, что скорость сайта используется для определения вашего места в их рейтинге. Что приятно знать: улучшить скорость вашего сайта Joomla не так уж сложно.
Хотя иногда вы можете услышать истории о том, что Joomla работает медленно, это обычно происходит из-за неправильной настройки или плохих хостинговых компаний, но вы можете повлиять на оба фактора.
Прежде чем начать, проверьте, насколько быстро загружается ваш сайт в настоящее время. Существует ряд онлайн-инструментов, которые могут помочь вам определить это. Все перечисленные ниже также дают подробную информацию о любых возможных проблемах:
- Google Pagespeed Insights (включая мобильную производительность)
- Yslow (расширение браузера для Firefox и Chrome)
- Инструменты Pingdom
- GT-Metrix (показывает результаты как Pagespeed, так и Yslow)
- Webpagetest.org
Теперь, когда мы знаем нашу текущую производительность, давайте начнем оптимизацию. Единственное, о чем нужно помнить: сначала создать резервную копию. Затем сделайте пошаговые улучшения, и после каждого шага оптимизации проверьте, что ваш сайт все еще функционирует правильно (убедитесь, что вы очистили кеш между шагами).
1) Выберите хороший веб-хостинг
Выбор правильного хоста для вашего сайта имеет решающее значение. Независимо от того, насколько хорошо вы оптимизировали свой сайт, плохой хост может испортить все ваши усилия и сделать ваш сайт медленным. Прежде чем делать выбор, ознакомьтесь с отзывами и форумами. Особенно избегайте бесплатных хостов, рано или поздно вы почувствуете, почему они свободны. А также сравните общие и выделенные пакеты хостинга. Выделенный обычно означает быстрее, но, конечно, он будет дороже.
2) Кэш Joomla
Кэш - это способ обслуживания предварительно созданного контента для ваших пользователей. Это означает, что серверу не нужно искать всю информацию, запрашиваемую в базе данных, каждый раз, когда запрашивается страница. Вместо этого, в браузер предлагается сохраненное «вид» (если ваш контент изменился, это означает, что пользователи временно получают старую информацию, если вы не очистите свой кеш). Joomla способен обслуживать 3 типа кеша:
- Компоненты
- Модули
- Просмотры страниц

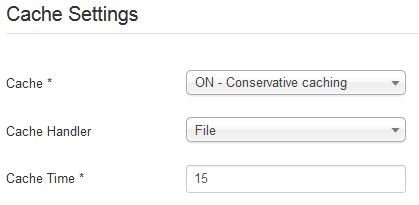
Первые 2 настройки определяются одним параметром в вашей глобальной конфигурации:
Установите его в «Conservative». При желании вы также можете установить время, отличающееся от значения по умолчанию 15 минут. Если в глобальном масштабе кеш включен, вы можете снова отключить его для определенных модулей на вкладке «Дополнительно» в выбранных модулях.
Страницы кэшируются только при включении плагина System-Cache в диспетчере подключаемых модулей:
Система кэширования
Просто установите значение Enabled, и оставьте параметры по умолчанию. Имейте в виду, что иногда могут возникать проблемы с кешированием, особенно для динамических страниц, таких как contactforms, captcha и т. Д.
Если у вас есть проблемы с кешем, есть расширения, которые могут помочь вам в этом:
- JotCache и Cache Control - это расширения, которые могут помочь вам контролировать то, что кэшировано, и что следует исключить.
- NoNumber Cache Cleaner хорош для автоматической очистки кеша.
3) G-Zip
В разделе «Глобальная настройка» на вкладке «Сервер» вы найдете параметр для включения G-zip:

Когда G-zip включен, ваши страницы сжимаются в zip-файл и отправлены сохраняются на ваш ПК. За исключением действительно древних версий IE, он поддерживается во всех браузерах.
После того как вы включили его, вы можете использовать инструмент для проверки скорости сжатия, например, этот: www.feedthebot.com/tools/gzip. Часто вы обнаружите, что ваш контент сжат более чем на 50%!
Если вы обнаружите, что это не сработало, возможно, ваш хост не поддерживает mod_gzip или отключен.
4) Удалите ненужные расширения
Выбирайте свои расширения с умом. Некоторые расширения оказывают ужасное влияние на скорость вашего сайта. Основные проблемы:
Скрипты социальных сетей, такие как счетчики для лайков и твитов. Они обычно нуждаются в дополнительных javascripts и подключаются к удаленной сети, что может ужасно замедлить ваш сайт.
Большие слайдеры и изображения. Все изображения в слайд-шоу должны быть загружены для работы слайдера, что может занять много времени с изображениями больших размеров.
А также скрипты, такие как Google Analytics, Google Webfonts и т. Д., Могут замедлить сайт.
Даже если вам нужны такие функции, по крайней мере, подумайте, действительно ли они вам полезны вашей домашней странице. Если вы можете отключить их на странице контактов или странице портфолио, пострадает только эта страница!
5) кеширование браузера в .htaccess
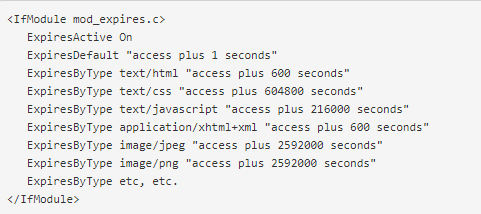
Предполагая, что вы переименовали свой файл htaccess.txt в .htaccess, вы можете использовать его, чтобы добавить код, который говорит вашему браузеру не запрашивать конкретные типы изображений с сервера, если они уже присутствуют на вашем ПК. Рабочий образец кода:

6) Оптимизация изображений
Изображения часто отвечают за большее количество КБ, а затем за остальную часть вашей веб-страницы, поэтому их нужно оптимизировать. Главное, убедитесь, что вы используете изображения с правильным размером. Хотя, вы можете часто значительно уменьшить размер изображений, используя инструменты сжатия, которые выделяют ненужные данные. Даже если вы использовали правильную процедуру для сохранения изображений из Photoshop с помощью «Сохранить для интернета и устройств», .png все равно может потерять до 75% без визуального воздействия! Некоторые инструменты, которые могут вам помочь, это:
- TinyPNG.com Только для png, но очень хорош в этом.
- Smush.it
- Если вам часто приходится сжимать изображения, вы также можете использовать автономные программы, такие как PNGGauntlet (png) и RIOT (jpg).
- Продвинутые пользователи также могут использовать такие методы, как спрайты изображений и кодировку Base64.
7) Используйте CDN
Если вы используете сеть доставки контента, ваши статические файлы не будут обслуживаться из местоположения вашего веб-хоста, а из глобальной сети серверов вашего поставщика CDN. Это гарантирует, что пользователи, находящиеся далеко от сервера, получат свои файлы из ближайшего местоположения, за исключением HTML-кода, который содержит часто изменяющийся контент.
Это звучит сложно, но на самом деле его довольно легко реализовать, и даже не так дорого. Это не только хорошо подходит для сайтов, работающих по всему миру, но и для сайтов в больших странах.
8) Оптимизация CSS + Javascript
Особенно современные сайты часто содержат много файлов CSS и Javascript, все они складываются по размеру и количеству HTTP-запросов. И также они часто останавливают дальнейшую загрузку страницы во время ее выполнения. К счастью, есть способы преодолеть эти неприятности:
Сжатие этих файлов. Это удаляет пустое пространство. Хотя это влияет на читаемость кода, оно часто экономит десятки процентов.
Объедините несколько файлов в один. Вместо многих отдельных файлов, у вас есть только один большой CSS и один большой JS-файл.
Используйте атрибут defer или async в сценариях для выполнения разговора.
Убедитесь, что ваш сайт по-прежнему работает по своему желанию, иногда некоторые файлы необходимо исключить. Все это звучит неплохо, но это также может показаться ужасно сложным для реализации. Частично вы можете выполнять эти оптимизации в своем шаблоне, но как насчет файлов, которые не загружаются из вашего шаблона, а из ядра Joomla или расширений? К счастью, есть хорошее решение: расширения! Это приводит нас к пункту 9:
9) Расширения для оптимизации скорости.
Существует множество расширений, которые могут помочь вам в ускорении вашего сайта. Они особенно решают проблемы, описанные в пункте 8, в то время как у них часто есть опции на вкладке «Дополнительно». Вы должны попробовать их, результаты могут быть ошеломляющими! Наиболее известными являются следующие:
- JCH-Optimize: отлично подходит для объединения и сжатия ваших файлов. Он также предлагает возможность установки параметра defer и async для Javascript. Он даже способен настраивать изображения на спрайты.
- JBetolo: Подобно JCH-Optimize, в то время как он также поддерживает CDN-поддержку, настройку htaccess и даже поддержку Smush.it.
- Yireo ScriptMerge: обычные возможности сжатия и комбинирования CSS и JS. Экстра - это опции для base64-кодирования небольших изображений, плюс поддержка jsmin-binary и WebP.
- aeSecure: новое расширение, на которое нужно следить. В основном это расширение безопасности, но оно также предлагает улучшения скорости.
10) Оптимизация для мобильных устройств.
Даже если ваш сайт быстро загружается на компьютере, он может, не очень хорошо работать на мобильных устройствах. Если вы используете инструмент Google Pagespeed для проверки скорости вашего сайта, вы можете увидеть отдельную вкладку для производительности мобильных устройств.
Даже с улучшенными технологиями, такими как 4G, сайты по-прежнему могут не загружаться достаточно быстро. Ключом к улучшению этого является загрузка только того, что действительно необходимо. Скрытие вещей с помощью классов начальной загрузки, таких как скрытый телефон и скрытый планшет, не уменьшает требуемую пропускную способность.
Одна из возможностей - использовать обнаружение агента пользователя, чтобы проверить, находитесь ли вы на мобильном устройстве, а не только в окне браузера с измененным размером. Обнаружив мобильный агент, вы можете выборочно отключить позиции модуля. NoNumber Advanced Module Manager - это инструмент, который можно использовать для реализации этого. Повторите попытку!
После того как вы закончите оптимизацию, снова проверьте скорость своего сайта. Надеюсь, ваш сайт намного быстрее! Для получения дополнительной информации об ускорении вашего сайта, ознакомьтесь с этими ссылками.