Некоторое время назад один из заказчиков поставил передо мной следующую задачу:
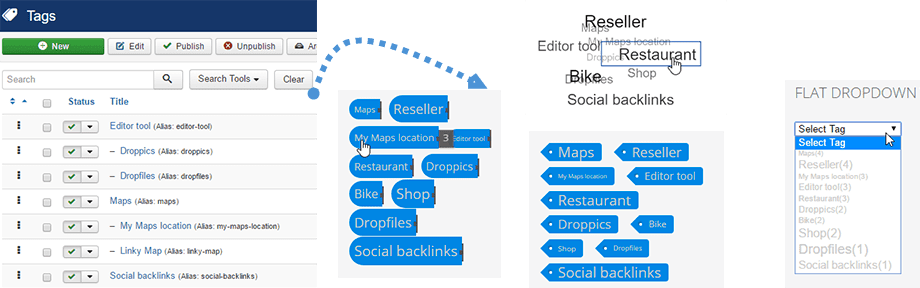
- На сайте нужно добавить облако тегов в примерно том виде, как показано на вступительном рисунке
- Данное облако должно иметь ручное управление, т.е. все ссылки и размеры отдельных тегов настраиваются вручную
Задача весьма актуальная для многих сайтов, поскольку позволяет создать в ненавязчивом виде список ссылок с главной страницы на другие важные страницы сайта.
Как бы ВЫ решили данную задачу? Мое решение приведено в статье.
Следует помнить, что необходимо не просто реализовать подобное облако на сайте, но и дать возможность управления им через админку. Полного управления. Изменения текстов, гиперссылок, порядка размещения тегов, их размеров.
Облако тегов. Поиск подходящего расширения?
Первой мыслью, которая у меня появилась, был переход в каталог расширений Joomla и поиск чего-нибудь подходящего. Беглый осмотр каталога результатов не дал. Все расширения, представленные в разделе тегов, не имеют ручного управления, а формируют облако автоматически, на основе ключевых слов страниц сайта или стандартного функционала тегов Joomla.
Вторая мысль: написать самостоятельно. Прикидываю в голове трудозатраты, возможную оплату, и понимаю, нет – слишком долго и дорого для заказчика.
Третья мысль: SEBLOD. Для такой задачи слишком велик. Отпадает.
Четвертая мысль: стандартный компонент Joomla «Ссылки». Не подходит. Функционала недостаточно.
Далее начинается мозговой штурм. Вот вроде простая задача, а как-то все идеи мимо. И тут, наконец, в голову приходит, на мой взгляд, нечто необычное.
Облако тегов. Нестандартное применение стандартных возможностей Joomla.
Идея была следующей: а почему бы не использовать для создания управляемого облака тегов… меню Joomla?
Давайте прикинем:
- Можно создавать через админку любое количество пунктов меню и устанавливать для них произвольные URL
- Можно менять порядок пунктов меню
- Можно вывести пункты меню на сайте в оформлении тегов
Вроде все отлично. Оставалась только одна загвоздка. Стандартный функционал меню Joomla не позволяет произвольно изменять размер шрифта отдельных пунктов. Но, как оказалось, эта проблема легко решается.
Облако тегов. Реализация.
Для всех желающих самостоятельно создать управляемое облако тегов, описываю реализацию.
Шаг 1. Создаем меню и пункты меню.
Первым делом создаем в админке новое меню и пункты, которые будут являться нашими тегами.
Переходим в менеджер меню Joomla и создаем новое меню.
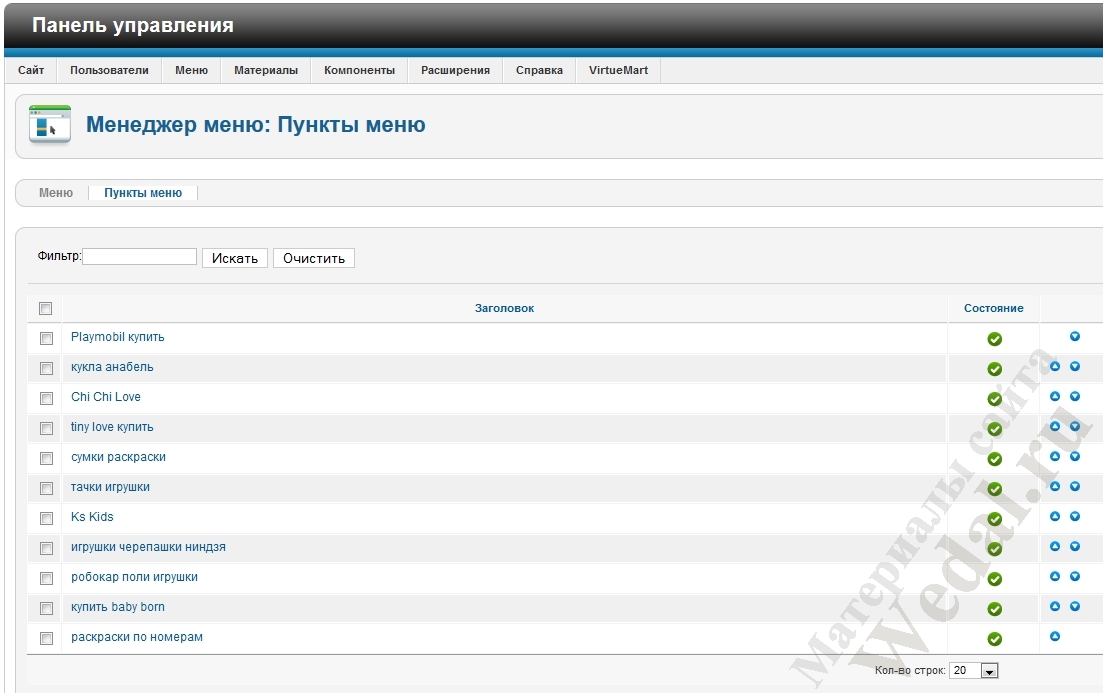
В новом меню создаем пункты, являющиеся произвольными URL:

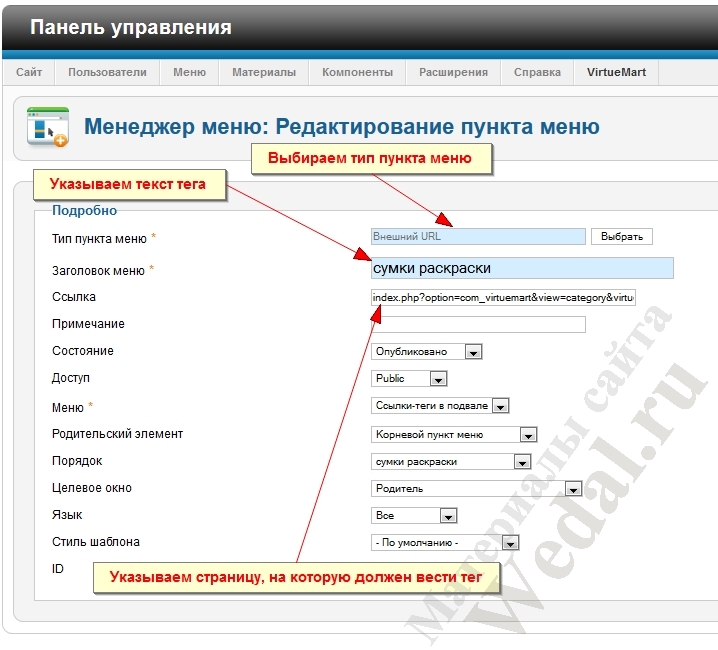
В настройках каждого пункта меню указываем текст тега и ссылку на страницу, которую он должен открывать:

Шаг 2. Создаем модуль меню и выводим его в заданную позицию.
После того как меню создано и наполнено будущими тегами, необходимо вывести его на сайте. Для этого переходим в Менеджер модулей Joomla, создаем новый модуль типа Меню, ивыбираем для его публикации удобную позицию.
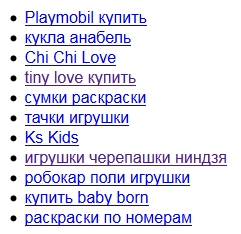
Если все сделано правильно, после сохранения модуля, на сайте должно появиться что-то вроде этого:

Да, неплохо, но пока совсем не похоже на облако тегов.
Шаг 3. CSS-оформление меню под облако тегов.
Добавим чуточку CSS-магии.
Для начала вернемся в настройки нашего модуля меню, найдем там опцию Суффикс CSS-класса модуля и добавим в нее CSS-класс, в котором будет формироваться все оформление облака тегов. Я использовал текст « footer_tags». Текст пишем без кавычек. Также обратите внимание на пробел перед текстом. Он обязательно должен присутствовать.
После того как CSS-суффикс добавлен, нам необходимо добавить CSS-стили в CSS-файл шаблона. Как найти этот файл? Очень просто. Откройте исходный html-код страницы в браузере, найдите поиском все файлы, оканчивающиеся на «.css». Выберите из них тот файл, который находится в папке css используемого вами шаблона Joomla. В него и вносите все изменения.
Добавляем в CSS-файл следующие строки:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
.footer_tags {
height: 120px;
width: 445px;
} /* ограничиваем размеры блока тегов, если это необходимо */<br>.footer_tags ul {
margin: 0;
padding: 0;
} /* убираем отступы у списка ulменю */<br>
.footer_tags li {
display: inline-block; /* Делаем элементы списка строко-блоковыми */
font-size: 11px; /* Задаем размер шрифта тегов по умолчанию */
line-height: 100%; /* Задаем межстрочный интервал */
list-style: outside none none; /* убираем точки у списка */
padding-right: 10px; /* делаем отступы между стоящими рядом тегами */
}<br>
.footer_tags a {
color: #466d00; /* Задаем тегам цвет */
text-decoration: none; /* Убираем подчеркивание ссылок */
}
|
В результате CSS-манипуляций получается что-то вроде:

Неплохо, но немного не то. Не хватает разных размеров для каждого отдельного тега.
С заданием уникальных, изменяемых через админку, размеров каждого отдельного тега нам поможет опция CSS-класс ссылки, которая есть в настройках каждого пункта меню.
Что с ней делать? Добавим дополнительно в наш CSS-файл вот такие стили:
|
1
2
3
4
5
6
|
.footer_tags .font1{font-size: 13px;}
.footer_tags .font2{font-size: 15px;}
.footer_tags .font3{font-size: 17px;}
.footer_tags .font4{font-size: 19px;}
.footer_tags .font5{font-size: 21px;}
.footer_tags .font6{font-size: 23px;}
|
Этим действие мы создаем 6 предопределенных размеров шрифтов, которые в дальнейшем могут быть применены к любому из тегов. Если 6 размеров недостаточно, никто не мешает создать их 10, 20, да хоть 100.
Теперь в админке мы можем зайти в настройки пункта меню любого тега и вписать в поле CSS-класс ссылки, например, font6. После этого размер тега на сайте автоматически увеличится.
Облако тегов. Итоги.
В результате выполнения всех вышеописанных действий, мы получили полностью управляемое облако тегов.
В этом облаке мы можем:
- Менять количество тегов и ссылки страниц, на которые они ведут
- Менять порядок тегов в облаке
- Менять размеры каждого отдельного тега
Если по аналогии со стилями размеров добавить еще и стили цветов, то мы сможем также задавать цвет каждого отдельного тега.