Поля Joomla очень сильно повлияют на работу с Joomla, конечно это нне панацея в создании сложных каталогов и магазинов, но немного расширить сферу применения коробки Joomla они могут. В этой статье мы рассмотрим как применять поля Joomla на сайте.
Для начала ознакомимся с плюсами и минусами полей Joomla.
Плюсы полей Joomla
- Они уже есть - это наверное самый главный плюс.
- Простая реализация - в них быстро разобраться и не надо особо вникать в логику работы, очень низкий порог вхождения, чем то они напоминают поля К2 и тем кто работал с К2 они покажуться родными.
- Они работают.
Минусы полей Joomla
- Очень скудный базовый набор - на самом деле , это не простительно выпускать продукт с такими скудными возможностями из коробки, когда можно было бы выпустить сразу все необходимые элементы в одной коробке.
- По сути нельзя использовать поля без правки шаблонов материалов - плючсы, что можно и так, и так но в целом, разработчику проще отключить вывод полей на фронте и вызывать их в коде представления, чем использовать стандартный вывод м.
- Нет шаблонизации полей - конечно можно изменить шаблон полей, можно добавить классы, но это все не то, по сути нам бы хотелось несколько видов поля ссылка, который можно было бы изменять при желании, а по сути нам приходится опять отключать вывод полшей и вызывать их в коде представления.
- Нагрузка на сайт - в целом в современных условиях этим параметром можно принебречь, но в целом прежде чем внедрять поля, мы бы задались вопросом по переписыванию вообще материалов Joomla и за одно все таки подумали над более эффективной реализацией полей.
- Отсутствие необходимых триггеров в материалах, для фильтрации этих материалов с помощью полей.
На самом деле минусы можно можно продолжать и продолжать, просто надо понимать, что это не панацея и не решение, которое возьмет и удовлетворит всех.
Теперь о том, что мы сделали.
Мы условно разделили контент на нашем сайте на четыре группы:
- карточка расширения;
- новостные страницы;
- информационные страницы;
- документация.
Из них, по сути, только Карточка расширения и Новостные страницы имеют поля, все остальное потребности не испытывает.
Далее рассмотрим Карточку расширения.
Создаем структуру полей
Материалы-Поля-Создать
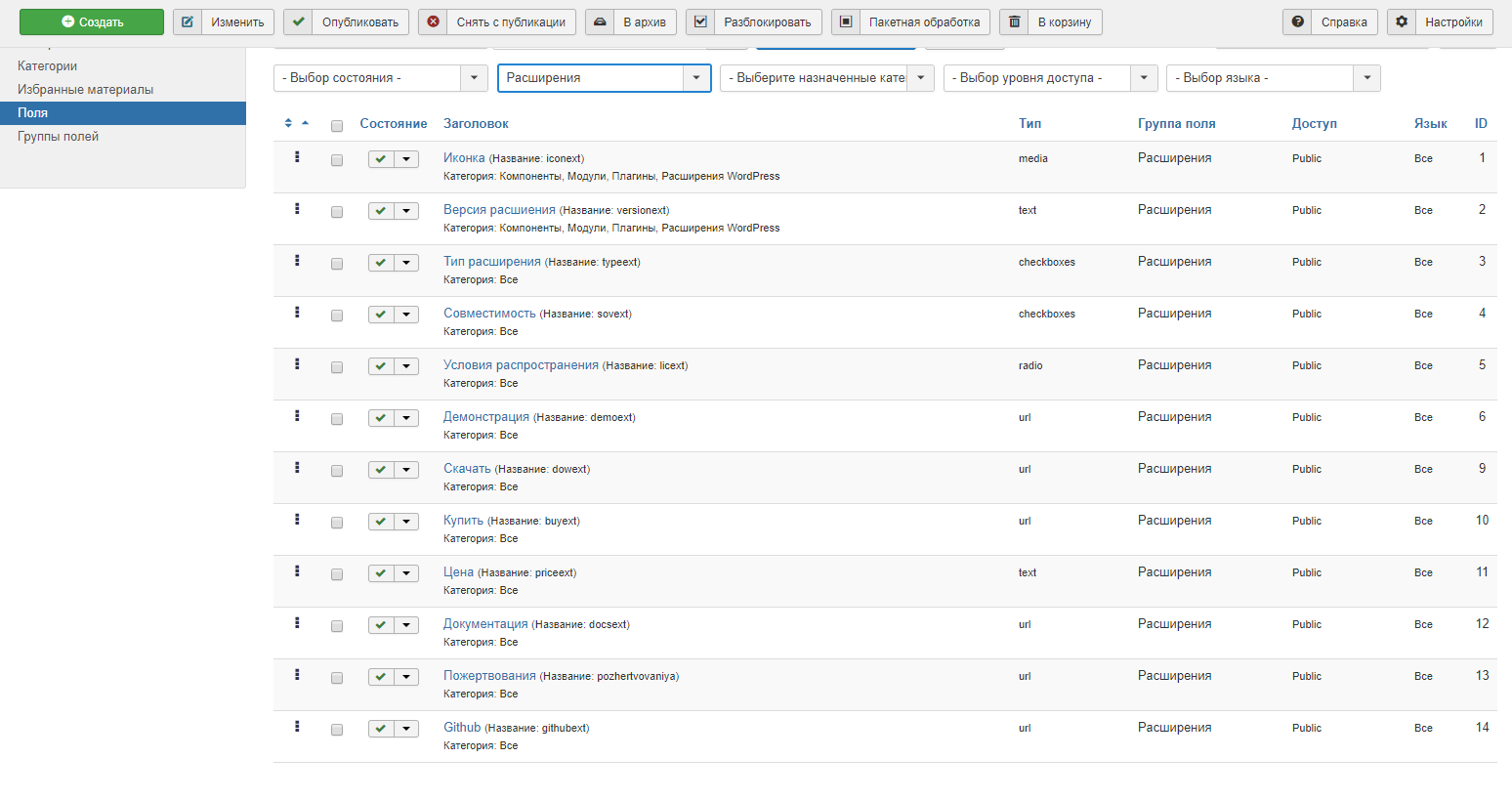
Создаем поля которые нам нужны, у нас получилось что-то типа такого:

В целом тут нет ничего особенного, но стоит отметить то, что по сути совершенно невозможно понять для кого делалось поле URL, так как на выходе получается, что выводится только ссылка, и ничего дельного с ним сделать нельзя, спасает только правка представлений материалов.
Создание нового представления и добавления полей
Создание макета
Переопределяем стандартный макет материала в шаблон /templates/имя_шаблона/html/com_content/article, а за тем просто делаем его дубликат. У нас получилось defaultnewcck.php.
Теперь в материале во вкладке мы можем выбрать "Отображение" далее "Альтернативный макет" "defaultnewcck.php".
Вот и вся магия.
Добавление полей в макет
Как уже было сказано, нас поражает плохая адаптация полей под реальные задачи, есть примеры, когда вместо использования реального поля, народ просто городил весь фронт на обычных текстовых полях именно из-за отсутствия нормальной шаблонизации.
По этому у нас в шаблоне представления будут вызывать поля по разному.
Возьмем пример поля "Версия расширения", его мы вызываем стандартно:
<span><?php if ($this->item->jcfields[2]->value) : ?> <?php echo($this->item->jcfields[2]->value); ?><?php endif; ?> </span><?php if ($this->item->jcfields[12]->value) : ?> <a href="/<?php echo($this->item->jcfields[12]->rawvalue); ?>" class="uk-button uk-button-secondary">Документация</a> <?php endif; ?>

