Современные веб-сайты, активно используют JavaScript для реализации дополнительного функционала, непосредственно на стороне клиента. К примеру, слайдеры и галереи изображений, валидация информации и т.д. Поэтому в данном уроке мы поговорим о том, как вставить скрипт в Joomla используя различные способы.
Как Вы знаете за формирование дизайна пользовательской части сайта, отвечает шаблон. Соответственно именно в шаблоне осуществляется подключение основных библиотек, фреймворков, скриптов и стилей. Но шаблон формирует основную структуру сайта, а за отображение информации компонентов или модулей, отвечают их встроенные макеты, которые при необходимости могут переопределяться в шаблоне. Таким образом, необходимые, для конкретных расширений скрипты, могут подключаться непосредственно в макетах.
Из выше сказанного следует, что скрипты для joomla могут быть подключены в определенном файле шаблона, или макета конкретного расширения. И наиболее удобное место – это, конечно же, главный файл шаблона index.php, так как расширения доступны не на всех страницах сайта.
Поэтому, давайте рассмотрим, первый способ подключения скриптов в Joomla, который предусматривает ручное добавление определенного кода. Итак, открываем исходные файлы CMS Joomla и переходим в каталог templates.
В данной папке мы видим список каталогов с установленными шаблонами. Далее переходим в папку активного шаблона и открываем файл index.php в текстовом редакторе.

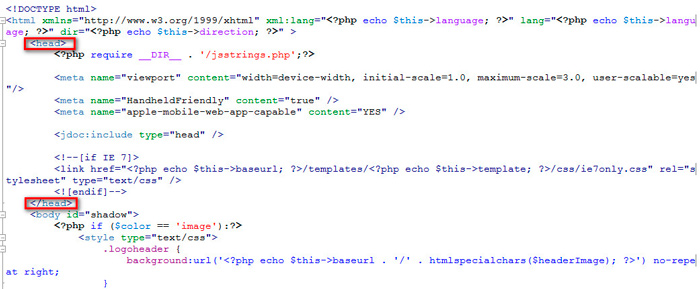
Соответственно между тегами head как правило подключаются необходимые элементы (скрипты, стили и т.д). А значит, мы можем вручную прописать подключение или же использовать специальный метод, о котором мы далее поговорим. Поэтому давайте подключим простейший скрипт, который описан в отдельном файле script.js. Вот его код:
|
1
|
<alert('HELLO WORLD')>
|
Соответственно между вышеуказанными тегами, используя блок <script>, прописываем подключение файла:
|
1
|
<script src="/<?php echo $this->baseurl;?>/media/script/script.js" type="text/javascript"></script>
|
Хотел бы заметить, что файл со скриптом, Вы можете располагать где угодно, главное правильно указать путь подключения. Но в файловой структуре определена папка media, которая как раз и предназначена для хранения скриптов, библиотек и стилей. А значит, интересующий файл, мы будем располагать в каталоге script (данный каталог конечно же необходимо создать) вышеуказанной директории.
Обратите внимание — выражение <?php echo $this->baseurl;?>, возвращает базовый путь к сайту, относительно которого Вы прописываете путь к скрипту. После этого можно проверять результаты нашей работы.
Как Вы видите, метод alert() успешно отрабатывает.
Так же подключить файл со скриптом, вы можете более удобным способом, используя специальный метод addScript(), глобального объекта Joomla JDocument. То есть, перед кодом HTML файла index.php, используя вышеуказанный метод, зарегистрируем скрипт для подключения:
|
1
|
JFactory::getDocument()->addScript($this->baseurl . '/media/script/script.js');
|
При этом метод getDocument(), объекта JFactory, возвращает объект глобального класса JDocument. Метод addScript(), регистрирует скрипт для дальнейшего подключения в блоке . В качестве первого аргумента, необходимо передать путь к подключаемому скрипту.
Как Вы видите, скрипты подключаются довольно просто, но данный способ не совсем удобен, так как требует работы с файловой структурой.
Поэтому рассмотрим второй вариант ответа на вопрос, как вставить JavaScript в Joomla, который заключается в использовании дополнительного расширения под названием Flexi Custom Code.
После скачивания модуля, необходимо распаковать полученный архив и только потом приступать к установке расширения, используя “Менеджер расширений”.
Далее переходим в “Менеджер модулей” и открываем страницу настройки только что установленного модуля.
В текстовую область “Insert Code” добавляем необходимый JavaScript код, публикуем модуль в определенной позиции на интересующих страницах и сохраняем изменения.
Далее проверяем результаты нашей работы. Как Вы видите, данный способ более удобен, так как интересующий скрипт добавляется прямиком в панели администратора.