Для опытных разработчиков Joomla добавить новую позицию модуля в шаблон - простая задача, а как насчет начинающих пользователей Joomla? Эта статья была создана для тех, кто только начинает работать с Joomla и пытается настроить шаблон для своих нужд. В этом уроке я покажу вам как добавить позицию модуля и ее настроить.
Итак, вы скачали красивый шаблон Joomla и вы установили на вашу систему Joomla. Вы понимаете, что чего-то все еще не хватает, хотите добавить слайдшоу, но доступная позиция модуля находится не в нужном месте.
Найдите и измените файлы шаблона
Прежде всего вам нужно найти файл index.php шаблона, который вы хотите изменить. Найти его можно в следующей папке: joomla_root/templates/ваш-шаблон/index.php, если Вы просматриваете файлы через FTP, или вы можете редактировать этот файл напрямую из панели администратора по ссылкам:
Расширения > Менеджер шаблонов > Шаблоны > Ваш шаблон. После этого вы увидите файлы и данные вашего шаблона.
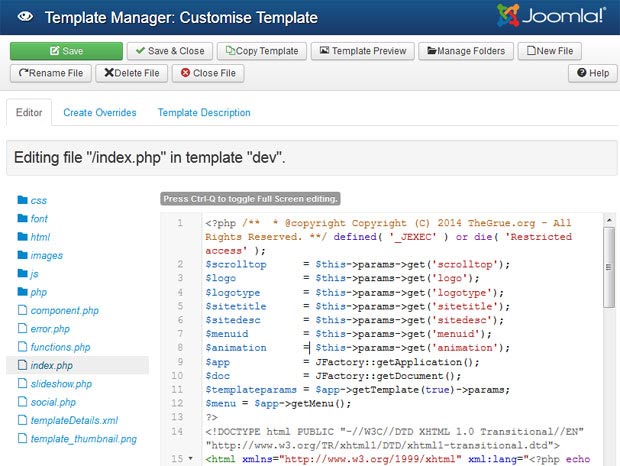
Нажмите на файл index.php и вы сможете изменить этот файл во встроенном редакторе PHP Joomla, как на скриншоте:

Допустим, вы хотите добавить в слайд-шоу под меню навигации; найдите код, который выводит меню, и добавить код нового модуля позиции под ним.
<?php if ($this->countModules('menu')) : ?>
<div id="navigation" class="span_12 col clr">
<jdoc:include type="modules" name="menu" style="menu" />
</div>
<?php endif; ?>
Вероятно, код меню будет выглядеть немного иначе в шаблоне, который вы используете. Чтобы безошибочно найти нужную позицию - выясните, под какой позицией модуля должна находится ваша новая позиция модуля. Например, если ваше навигационное меню находится в позиции navigation, то вам стоит искать такое название. Если позиция называется main_menu, то вам нужно искать это название.
Теперь добавьте код вашей новой установки модуля:
<?php if ($this->countModules('slideshow')) : ?>
<div id=" slideshow ">
<jdoc:include type="modules" name=" slideshow " style="none />
</div>
<?php endif; ?>
Теперь найдите файл templatedetails.xml и положение модуля здесь. Это важно, потому что в противном случае позиция слайд-шоу не будут видна в интерфейсе при попытке опубликовать модуль в этой позиции. Этот файл находится в папке joomla_root/templates/ваш-шаблон/templateDetails.xml, если Вы просматриваете с FTP. Также данный файл можно редактировать как и index.php из административной панели.
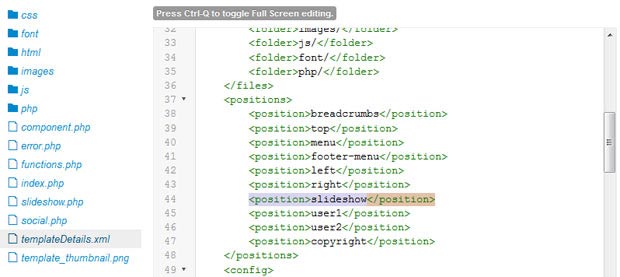
Найдите код <positions> …</positions> и объявите новую позицию модуля так же, как в следующем изображении:

Теперь при добавлении нового модуля в панели администратора Joomla “slideshow” позиция станет доступной в редакторе модулей.
Поздравляем! Вы проделали большую работу!
Если вы хотите задать стиль модуля, есть еще одна вещь, которую вам нужно сделать. Найти файл styles.css, который обычно находится в следующей папке: joomla_root/templates/yourtemplate/css/styles.css
Этот файл также можно редактировать в административной панели Joomla как вышеупомянутые файлы. Добавьте код CSS стилей в файл css и сохраните его.
#slideshow {margin: 0 auto; padding: 0; max-width:960px}
#slideshow img {width: 100%; display: block;}
Если шаблон является адаптивным, убедитесь, что новый стиль, который вы создали для модуля, будет также автоматически изменять размер, если вход на сайт осуществляется с устройства с меньшим экраном.