Модуль новостей Joomla, показывающий последние, популярные или случайные материалы, является, пожалуй, одним из наиболее используемых модулей на любом сайте. В Joomla такой модуль называется «Материалы - Новости». Модуль хороший и простой, но, к сожалению, имеет один большой недостаток – он нормально не показывает вступительные изображения материалов. В данной статье я расскажу о том, как это можно легко и быстро исправить без хаков. Также в статье вы найдете готовый исправленный модуль и сможете скачать его совершенно бесплатно.
Как правильно устанавливать вводное изображение в материалах Joomla.
Перед тем, как мы займемся непосредственно модулем, нужно устранить одно важное недопонимание, которое может возникнуть у многих читателей.
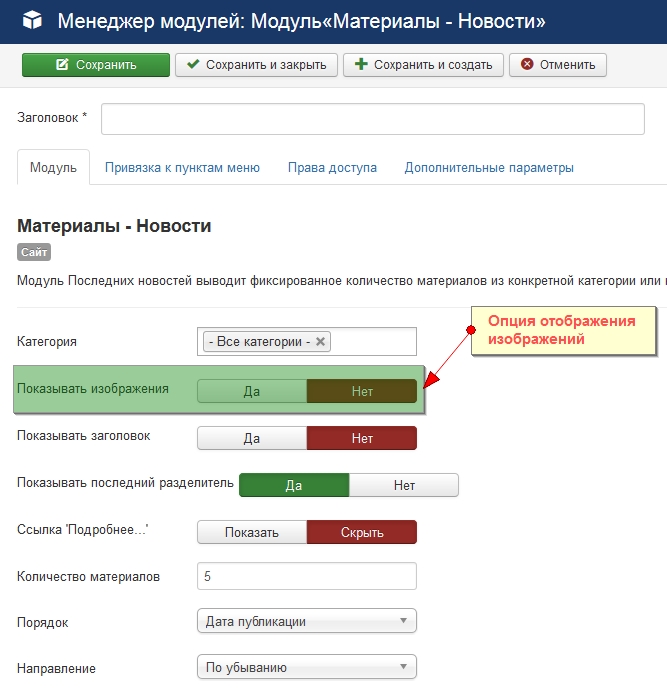
Если мы посмотрим настройки модуля новостей Joomla, то увидим, что в них есть опция Показывать изображения:

Она не просто есть, она работает.
«Ну и в чем же тогда смысл статьи?» – спросите вы. Дело в том, что вступительное изображение в материале Joomla можно показать двумя способами:
- Добавить его в редакторе перед текстом материала
- Добавить его в опции Изображение для вступительного текста материала на вкладке Изображения и ссылки (см. рисунок ниже)
Первым вариантом, я так думаю, пользуется большинство. Он проще в понимании и тянется еще со времен первых версий Joomla. Изображение, в данном случае, является частью текста и просто располагается перед ним.
Второй вариант появился относительно недавно. В нем изображение загружается в отдельное поле и не является частью текста:

Оба варианта имеют право на существование, но второй вариант гораздо более правильный. «Почему?» – спросите вы. Поскольку изображение хранится отдельно от содержимого статьи, то мы можем легко им управлять, делая четкие и ровные картинки для разных материалов. Один раз подправив верстку этого изображения в макете, нам больше не нужно беспокоиться о том, что вступительные картинки у разных материалов будут выглядеть по-разному. Для каждого материала будет применяться единое оформление вступительного изображения. Это очень удобно.
Какие изображения может выводить стандартный модуль новостей Joomla?
Теперь к модулю. Его проблема в том, что он умеет выводить изображения, созданные в материалах Joomla, только первым способом, т.е. такие которые вставлены в редакторе перед текстом. Иначе говоря, данный модуль вообще не умеет выводить отдельно хранящиеся изображения.
Теперь самое забавное. Как же тогда модуль последних новостей скрывает вступительные изображения материалов Joomla, если они являются частью текста? Вот так:
|
1
|
$item->introtext = preg_replace('/<img[^>]*>/', '', $item->introtext);
|
Т.е. изображения просто вырезаются из текста регулярным выражением. Вывод изображений, созданных вторым способом (через специальное поле) в макете модуля новостей вообще не предусмотрен.
Интересно то, что в данных, доступных в макете модуля, есть путь к изображению, созданному вторым способом, правда хранятся они в формате JSON:
[images] =>
{"image_intro":"images\/images\/8eWQDa2H1LQ.jpg","float_intro":"","image_intro_alt":
"","image_intro_caption":" ","image_fulltext":"images\/images\/8eWQDa2H1LQ.jpg","float_fulltext":
"","image_fulltext_alt":"","image_fulltext_caption":""}
И хоть все это на первый взгляд кажется сложным, мы можем получить чистый путь к изображению из этой строки 1-2 строчками кода.
Добавление изображений, добавленных через специальное поле, в макет модуля новостей Joomla
Порядок действий:
1. Переопределяем макет модуля в шаблон Joomla (мы же не хотим, чтобы все наши изменения стерлись после первого же обновления Joomla?). Для этого копируем файл:
modules/mod_articles_news/tmpl/_item.php
в папку:
templates/ВАШ_ШАБЛОН/html/mod_articles_news/
и вносим все последующие исправления уже в скопированный файл.
2. В переопределенном макете _item.php вносим следующие изменения:
2.1. Находим строчку:
|
1
|
$item_heading = $params->get('item_heading', 'h4');
|
И добавляем после нее:
|
1
|
$image = json_decode($item->images, true);
|
Этой строчкой мы перекодировали данные из формата JSON в массив.
2.2. Находим строчку:
|
1
|
<?php echo $item->introtext; ?>
|
и добавляем перед ней:
|
1
2
3
4
5
|
<?php if($image) : ?>
<a class="item_image" href= "<?php echo $item->link; ?>">
<img src= "<?php echo $image['image_intro'] ?>" alt="<?php echo $item->title; ?>" />
</a>
<?php endif; ?>
|
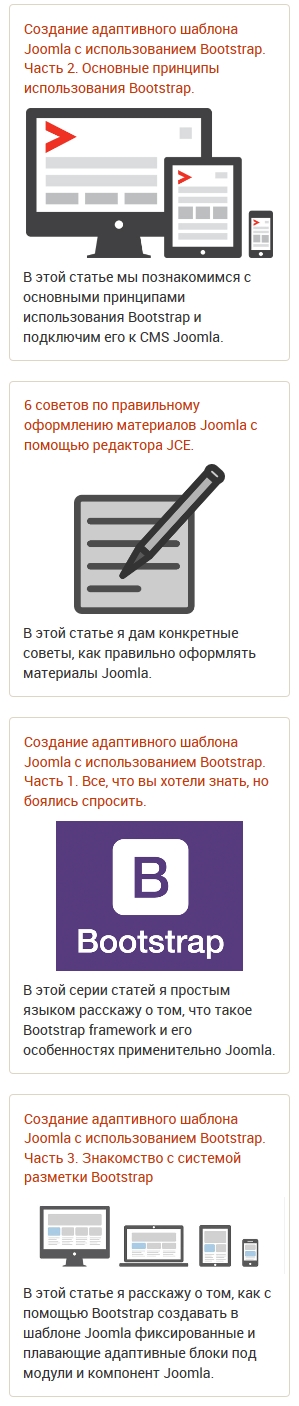
Вот и всё. Теперь у вас в модуле новостей после заголовка, но перед текстом, будут появляться вступительные изображения, добавленные в материалы вторым способом (через специальное поле). После этого останется добавить немного CSS на ваш вкус, и гадкий утенок превратится в прекрасного лебедя, например, такого:

При этом вам не потребуется ни хаков ни сторонних компонентов. Не забудьте, что опция Показывать изображения в настройках модуля никак не влияет на изображения, добавленные через специальное поле. Она, наоборот, должна быть отключена, чтобы изображения из вступительного текста не попадали в модуль.
Работайте с Joomla правильно, избегая хаков и сторонних расширений, которые можно заменить стандартными.